SHINN::Scribble
2005.08.15
サイトデザインの変更 
このサイトのデザインは,Movable Type の標準テンプレートを少し変更しただけなので,デザインを変更しようと以前から考えていました。しかし,「面倒だし,どこから手を付けたらいいか分からないな」と思って手を付けられずにいましたが,「プロが教える Movable Type の構造デザイン」を読んだら,とたんにヤル気が出ました。
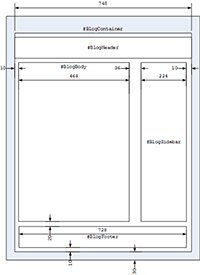
 そのページに書かれている通り,文章構造を考え直して HTML テンプレートを直し始めました。このとき,全体の構造を決めるためにブロック図のようなものを書いてから進めましたが,論理構造まで考え出すと結構大変です。ある程度進むとついつい途中でスタイルシートを書き直してデザイン変更したくなりますが,我慢して HTML テンプレートの修正を終えました。
そのページに書かれている通り,文章構造を考え直して HTML テンプレートを直し始めました。このとき,全体の構造を決めるためにブロック図のようなものを書いてから進めましたが,論理構造まで考え出すと結構大変です。ある程度進むとついつい途中でスタイルシートを書き直してデザイン変更したくなりますが,我慢して HTML テンプレートの修正を終えました。
HTML テンプレートの修正が終わったので次はスタイルシートです。正直なところ「スタイルシートなんて簡単だろう」と思っていたのですが,振り返ってみると一番時間ががかりました。IE6 のせいなんだけど・・・
スタイルシートを書くとき,細かなデザインは後回しにして div タグで囲むエリアのサイズと位置を,ブロック図に書かれているように指定しました。位置決めが完了して,以下のブラウザ(これらでアクセスの 96% を占めるため)で表示確認したのですが,IE6 だけレイアウトが崩れます。二段組みの様に表示されるはずなのに,縦に並んでしまいます。
- Safari 2.0
- Internet Explorer 6 for Windows
- Internet Explorer 5 for Mac
- Firefox
各ブロックの横幅合計が大き過ぎるのではないかと思って何度も電卓をたたきましたが,間違いはありません。その後ネットでいろいろ調べてやっと原因が分かりました。IE6 のバグです。「ADP: IE6 の width 解釈バグ対処法」に分かりやすく書かれていますが,HTML の先頭が DOCTYPE 宣言で始まっていなかったため「互換モード」で解釈されていました。Movable Type のテンプレートは,XHTML なので xml 宣言で始めるのが正しいのですが,これだと IE6 が「標準モード」ではなく「互換モード」で解釈するので,幅の計算が想定しているものと異なり,結果レイアウトが崩れてました。先頭の xml 宣言を削除したら IE6 でも二段組みの様に表示されるになり OK かと思ったのですが,まだ問題が・・・
またもや IE6 だけですが,左右のマージンが設定通り均等にならず,左端に張り付いてしまいます。これも調べましたが,結局原因は分からずじまい。ただ,マージンを少し小さくすると表示が正常になることだけは分かりました。なので,IE6 の場合だけマージンの設定値を変えることにしました。Windows 用の IE は「条件コメント(About Conditional Comments)」が使えるので,IE6 にだけ読み込ませたいスタイルシートを別ファイルにして,条件コメントを使って読み込ませました。それにしても IE って CSS 関連のバグが多いんですね(「Internet Explorer (Windows) CSS バグリスト」)。
<link rel="stylesheet" href="styles-site.css" ... /> <!--[if gte IE 5]> <link rel="stylesheet" href="styles-site-ie.css" ... /> <![endif]-->
おおまかなレイアウトが決まったので,後はフォントサイズや色などの細かなスタイルを指定するだけです。細かなスタイル指定では先程のような配置に関する問題があまりないので,つまづく事はないと思っていたのですが,IE5 for Mac で pre タグ内の文字が消えてしまう現象に直面しました。これは結構有名なバグのようで,すぐに原因を調べられました。div タグ以外に overflow を指定すると,その中身が消えてしまうようです。div タグに overflow を指定しないとレイアウトが崩れてしまうかもしれませんが,今回は無視することにしました。
今回のデザイン変更でいろいろと苦労はしましたが,いい勉強になりました。しかし,頑張った割にはデザインがパッとしないのはセンスの問題だから仕方ないか・・・
関連エントリー
TrackBackshttp://shinn.boo.jp/mt/mt-tb.cgi/166
Comments
コメントをどうぞ



- ノンセクション (171)
- Mac・Apple (83)
- スマートフォン・モバイル (76)
- Web・BLOG (38)
- ネットショップ (5)
- Java 関連 (14)
- Linux (4)
- デジカメ・写真 (27)
- GTD (10)
- 革製品 (22)
- レザークラフト (16)
- 釣り (12)
- 自転車 (25)
- ミニバイク (4mini) (4)
- 文房具 (325)
- 書籍・雑誌 (100)
- 読書マインドマップ (34)
- パパ (125)
- 横浜・横須賀 (40)
- Amazon Browser for Windows Mobile 5.0
- MissingWipe for Windows Mobile
- YouTube Viewer for hTc Z
- Bluetooth 切り替えアプリ for M1000
- テーマ変更アプリ for M1000